Vor kurzem habe ich bereits erklärt, wie man YouTube Videos in WordPress einbinden kann. Wer aber lieber seine Videodateien auf dem eigenen Server haben will und diese nicht über einen Drittanbieter wie z.B. YouTube, Vimeo, etc. hosten möchte, der kann seit WordPress 3.6 im Handumdrehen Videos ohne Plugins in WordPress einbinden.
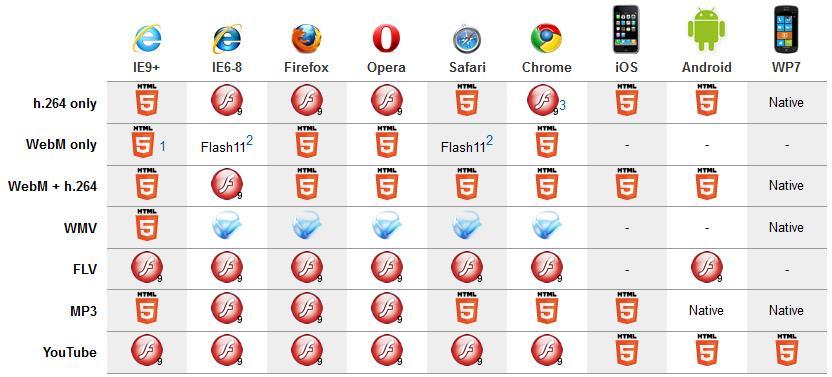
Denn mit WordPress 3.6. kommt ein sehr umfangreicher integrierter Audio-/ Videoplayer. Hierzu setzt WordPress auf die sehr beliebte MediaElement.js. Auf der Herstellerseite sieht man auch direkt alle unterstützen Formate und wie welcher Browser oder welches Gerät die einzelnen Formate interpretiert. Hierzu ein Screenshot der Tabelle:

Browser and Device support – Quelle: mediaelementjs.com
Video in WordPress einbinden
Um nun ein Video in WordPress einzubinden, geht man ähnlich vor wie bei einem Bild. Innerhalb eines Artikels oder einer Seite klickt man oben links auf „Dateien hinzufügen„, wählt anschließend „Dateien hochladen“ und klickt auf den „Dateien auswählen„-Button um die Video / Audio Datei auf seinem PC zu suchen oder wirft sie direkt per Drag ’n Drop in den „Uploadbereich“.
Nach erfolgreichem Hochladen befindet sich unten rechts ein kleines Dropdown-Menü, welches auf „Eingebundener Medien-Player“ gestellt sein muss. Nun auf den blauen Button „In den Beitrag einfügen“ klicken und das Video befindet sich in eurem Artikel:
video width=“480″ height=“270″ mp4=“/wp-content/uploads/affiliatetheme/2018/08/Knock-Knock-Knock-Penny-Knock-Knock-Knock-Sheldon-.mp4″ /video
Der Shortcode dazu sieht wie folgt aus:
<span class="token punctuation">[</span>video width<span class="token operator">=</span><span class="token string">"480"</span> height<span class="token operator">=</span><span class="token string">"270"</span> mp4<span class="token operator">=</span><span class="token string">"/wp-content/uploads/affiliatetheme/2018/08/Knock-Knock-Knock-Penny-Knock-Knock-Knock-Sheldon-.mp4"</span><span class="token punctuation">]</span><span class="token punctuation">[</span><span class="token operator">/</span>video<span class="token punctuation">]</span>
Neben der Größe und der Breite werden automatisch das Format, sowie die passende URL angegeben. Für einen HTML5/Flash-Fallback können ebenfalls weitere URLS angegeben werden, so würde der Shortcode in etwas so aussehen.
Audio Dateien in WordPress einbinden
Mit Audio Dateien ist es genau wie bei den Videos. Zunächst wird die Audio Datei über den Button „Dateien hinzufügen“ hochgeladen und man halt folgendes Ergebnis:
audio mp3=“/wp-content/uploads/affiliatetheme/2018/08/Knock-Knock-Knock-Penny-Knock-Knock-Knock-Sheldon-.mp3″ /audio
Der Shortcode für die Audio Datei sieht so aus:
<span class="token punctuation">[</span>audio mp3<span class="token operator">=</span><span class="token string">"/wp-content/uploads/affiliatetheme/2018/08/Knock-Knock-Knock-Penny-Knock-Knock-Knock-Sheldon-.mp3"</span><span class="token punctuation">]</span><span class="token punctuation">[</span><span class="token operator">/</span>audio<span class="token punctuation">]</span>
Die neue WordPress Audio/Video API ist noch um ein vielfaches umfangreicher, als wirklich nur ein Video oder eine Audio Datei einbinden. Wer ein wenig mehr zu 3.6 erfahren möchte kann sich den Artikel auf wpde.org dazu anschauen. Wir werden uns die neuen Funktionen auf jeden Fall mal etwas genauer anschauen und diesen Artikel ergänzen oder einen 2. Teil dazu veröffentlichen. 🙂

Keine Kommentare vorhanden