Dokumentation / Funktionen
Layout & Design
Hier erfährst du alles über die optische Anpassungen von unserem Theme.
Farbanpassung
Um die Farbgestaltung noch einfacher zu machen, haben wir das Color Scheme Generator-Tool entwickelt.
Du findest in deinem Backend, unter dem Punkt Design › Customizer, einen umfangreichen Customizer zur farblichen Gestaltung deiner Seite.
Im Gegensatz zu anderen Themes haben wir die farbliche Anpassung nicht über einen Option Panel im Backend definiert, sondern arbeiten hier mit der internen WordPress Customizer API, die dir eine Livevorschau bei jeder Änderung anzeigt.
Du kannst über diesen Customizer nahezu jedes Element farblich anpassen. Die einzelnen Punkte sind übersichtlich in diverse Bereiche unterteilt.
Produktverwaltung
Erfahre alles über die ausgeklügelte Produktverwaltung und deren Anwendung.
Das Anlegen und Verwalten von Produkten ist der Mittelpunkt unseres Themes und gerade dadurch auch sehr umfangreich. Damit du keine Probleme beim Einstieg hast, beschreiben wir im Folgenden, was du alles bei einem Produkt einstellen kannst.
Vorwort:
Zunächst einmal hat ein Produkt die klassischen Felder, wie eine WordPress-Seite oder ein Beitrag. Wir haben zum einen ganz oben das Feld für den Titel und darunter den TinyMCE Editor für die Beschreibung des Produkts. an der rechten Seite kannst du das Beitragsbild festlegen, welches in der Produktübersicht verwendet wird und auch als erstes Bild im Slider auf der Produktseite dargestellt wird. Darunter befinden sich – sofern angelegt – die Boxen der einzelnen Taxonomien zur Auswahl der Kategorie des Produktes.
Die nächste Box – sofern vorhanden – sind die “Details” bzw. die Eigenschaften, wenn du diese vorher über “Eigene Felder” im linken Menü definiert hast. Mehr dazu hier findest du weiter unten bei dem Punkt Produkteigenschaften.
Weiter unten auf der linken Seite findest du als erstes unter dem Content-Feld die Box Produkte mit 7 Tabs, die wir im Folgenden näher betrachten werden.
Zubehör
Der Punkt Zubehör funktioniert genau wie die Auswahl der ähnlichen Produkte, erscheint jedoch in einem separaten Tab.
Galerie
In der Galerie hast du die Möglichkeit, weitere Bilder für den Slider auf Ansicht eines einzelnen Produktes zu definieren. Der Upload-Prozess funktioniert, wie alle Bilder, über die WordPress Mediathek. Auch hier lassen sich die Bilder ganz einfach per Drag‘n’Drop sortieren. Beim Klick auf ein Bild erhältst du zudem noch weitere Optionen, wie etwa den Alternativtext.
Allgemein
Der erste Tab beinhaltet allgemeine Informationen über das Produkt. Neben den meist selbsterklärenden Feldern wie EAN und Preisvergleich anzeigen / verstecken gibt es ein uns bereits bekanntes Repeater Feld, in dem wir mehrere Preise anlegen können.
Was den Aufbau angeht, starten wir zum einen mit dem Preis, der überall im Frontend ausgegeben wird. Sollte das Produkt einen Rabatt haben, können wir das Feld Alter Preis ebenfalls ausfüllen. Dieser Preis wird dann klein und durchgestrichen neben dem eigentlichen Preis angezeigt.
Gerade für jemanden, der internationale Shops aufbauen möchte, oder vereinzelt auf z.B. US-Shops verweisen möchte, kann die Währung natürlich anpassen.
Das nächste Feld, der Hinweis, überschreibt den globalen Hinweis der Unter Optionen › Produkte › Preise › Hinweis unterhalb des Preises definiert wird. Ebenfalls sinnvoll, wenn es sich um ein Produkt aus dem Ausland handelt und die MwSt. so nicht stimmt.
Möchtest du dort keine Information stehen haben, kannst du den Hinweis ausblenden.
In der nächsten Zeile wird zunächst das Affiliate Portal gewählt. Hier kann zwischen unseren vordefinierten Netzwerken: Amazon, affilinet und zanox sowie Sonstiges unterschieden werden. Je nach dem, welcher Punkt gewählt wird, wird in dem nächsten Feld eine entsprechende ID (z.B. ASIN bei Amazon) verlangt. Als letztes kannst du hier noch den Shop verknüpfen, damit die Produkte auch auf der Seite des Shops angezeigt werden und beim Preisvergleich das Logo ausgegeben wird.
Als letztes muss noch der Affiliate-Link angegeben werden und unser Produkt ist soweit fertig.
Gibt es dieses Produkt noch in einem anderen Shop, lässt sich ein zweiter Eintrag über den Button Eintrag hinzufügen anlegen. Hierbei wird im Frontend zusätzlich automatisch die Tabelle für den Preisvergleich angezeigt.
Die nächste Box ist der Preisvergleich. Damit du beim Anlegen mehrere Preise nicht jedes Mal alles per Hand anlegen musst (und der Importer nur für einzelne Produkte funktioniert) gibt es hier eine kleine Suchmaske, um nach einer EAN oder einem Keyword zu suchen. Nach der Suche erhältst du – wenn vorhanden – eine Liste mit passenden Artikeln aus allen Shops, die in deinem Konto bei dem jeweiligen Partnerprogramm hinterlegt sind. Jetzt kannst du einzelne Einträge über das Blitz-Icon an der rechten Seite importieren oder vorne einzelne Kästchen anhaken und anschließend alle ausgewählte Produkte importieren.
(!), damit die Änderungen übernommen werden. Daher bitte vorher alle bisher getätigten Einstellungen speichern. Bewertungen
Wir haben zwei Varianten für die eigene Bewertungen des Produktes implementiert, die mit der eigentlichen Sternchenbewertung nichs zu tun haben, sondern sogenannte Reviewboxen darstellen.
Zum einen gibt es den Stil 0-100% bei dem die definierten Werte als Balken dargestellt werden. (siehe Demo)
Im unteren Repeaterfeld Bewertungen kannst du über den Button Eintrag hinzufügen einen neuen Wert anlegen, welcher einen Namen (Beschreibung) hat, dann natürlich den Wert (von 0 bis 100) und letztendlich noch ein Fazit bzw. einen kleinen Hinweis.
Du kannst zudem ein allgemeines Fazit des Produktes sowie das Datum, an dem du das Review erstellt hast, einfügen.
Der zweite Stil (0-x Punkte) funktioniert ähnlich wie die %-Bewertung. (siehe auch: Demo)
Hier kannst du allerdings noch einen maximalen Wert festlegen und die Darstellung austauschen. Wir nutzen hierfür die Library von Font Awesome (fontawesome.com…). Standardmäßig sind es Sterne mit vollem Stern, halbem Stern und leerem Stern.
Der Rest im unteren Repeaterfeld funktioniert genau wie bei der vorherigen Review-Box.
Weitere Informationen
Der Punkt Weitere Informationen ist ein wenig übersichtlicher. Zum einen kannst du Produkte hervorheben, diese bekommen dann in der Auflistung ein kleines Label. Den Text zum Hervorheben kannst du dann in dem nächsten Feld angeben. Gern verwendet sind solche Hinweise wie “Bestes Preis-Leistungs-Verhältnis” oder “Topseller”.
Darunter kannst du die Bewertungen sowie die Anzahl der Bewertungen ausgeben. Hieraus errechnen sich auch die Sternchen, die auf der Seite bei jedem Produkt zu sehen sind.
Info: Beim Importieren via Amazon werden diese beiden Felder (sofern vorhanden) automatisch gefüllt.
Zudem gibt es noch das Feld Kurzbeschreibung. Dieses taucht – wenn eingestellt – in der List-Ansicht auf oder aber unter den Details auf der Produkt-Single-Page.
Solltest du die Grid-Hover-Ansicht verwenden, ist der Punkt Highlights noch interessant. Der Text den du hier festlegst, kannst du dort darstellen. Siehe: http://demo01.affiliatetheme.io/produkte-grid-hover/. Dort nutzen wir eine Listendarstellung für die USPs des Produktes.
Ähnliche Produkte
Bei den Ähnlichen Produkten kannst du manuell die Produkte festlegen, die du angezeigt haben möchtest, wenn jemand das Produkt anschaut. Die Standardwerte kannst du unter Optionen › Produkte › Single › Ähnliche Produkte festlegen und lassen sich somit bereits gut filtern, speziell, was die Einschränkung angeht.
Hierbei kannst du entweder auf der linken Seite nach etwas suchen und/oder auf der rechten Seite nach Taxonomien (also Kategorien) filtern. Anschließend erscheinen sie in der rechten Spalte. Anschließend können diese, in der rechten Spalte, auch noch per Drag’n’Drop sortiert werden.
Sidebar
Im letzten Tab hast du noch die Möglichkeit, die Inhalte eines Widgets zu definieren, zum Beispiel für eine Auflistung von Pro/Contra oder Ähnlichem.
Produkteigenschaften
Für Produkte kannst du eigene Eigenschaften definieren. Wir bieten dir in diesem Punkt sehr viele Möglichkeiten. Um Eigenschaften zu definieren, öffne bitte den Menüpunkt Eigene Felder. Dort kannst du eine neue Feldgruppe anlegen. Wie du diese nennst ist egal, wir empfehlen aber eindeutige Benennung da es bei mehreren Feldgruppen schnell unübersichtlich werden kann, falls eine Feldgruppe wieder angepasst werden soll.
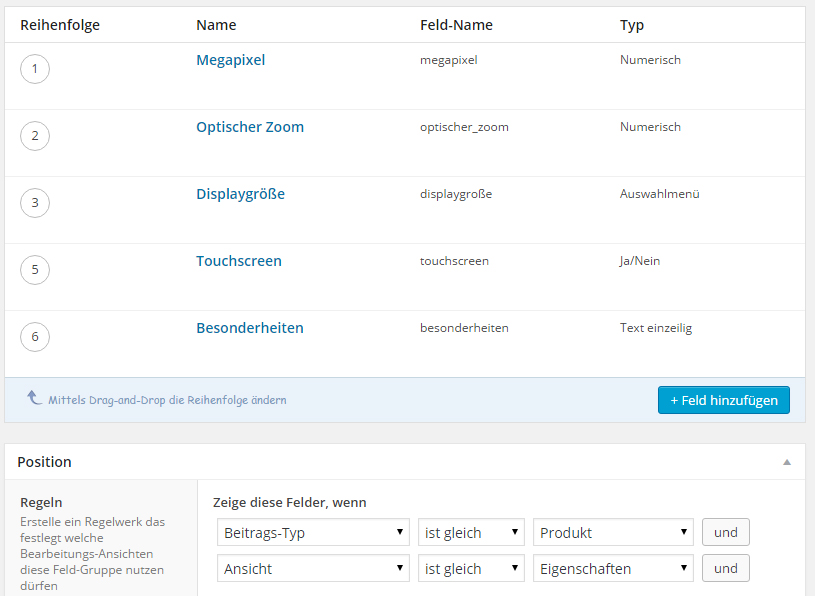
Auf der nachfolgenden Seite hast du die Möglichkeit die Eigenschaften anzulegen. Mit dem Button + Feld hinzufügen erscheint ein neues Feld mit einer Eingabemaske. Folgende Felder solltest du unbedingt befüllen:
Name
Anzeigename der Eigenschaft (z.B. Megapixel)
Feld-Name
Eindeutiger Name für die Zuordnung in der Datenbank. Achte darauf, dass diese Bezeichnung nur einmal vorkommt. Nur ein Wort ohne Leerzeichen; es sind nur Unterstriche und Bindestriche als Sonderzeichen erlaubt
Feld-Typ
An dieser Stelle legst du fest, wie die Eigenschaft definiert wird. Du hast die Auswahl zwischen vielen verschiedenen Feldtypen – bedenke aber das nicht alle Feldtypen für die Darstellung als Eigenschaft geeignet sind. Hier ist eine Liste von Feldern, die für die Ausgabe als Eigenschaft vorformatiert sind.
- Text einzeilig
- Text mehrzeilig
- Numerisch
- URL
- WYSIWG-Editor
- oEmbed
- Bild
- Datei
- Galerie
- Auswahlmenü
- Ja-/Nein
- Beitragsobjekt
- Seiten-Link
- Beziehung
- Taxonomie
- Benutzer
- Datum
- Farbe
Viele Felder, wie z.B. Text einzeilig und URL unterscheiden sich nur durch die Validierung im Backend. Wenn du z.B. da Feld URL nutzt, wird eine URL erwartet. Falls nicht, wird die Eigenschaft nicht gespeichert.
So kannst du z.B. den Redakteuren die Arbeit erleichtern bzw. Fehleingaben schon im Backend abfangen.
Weitere Felder
Es gibt noch viele weitere Felder die du Ausfüllen kannst und je nach Feldtyp erscheinen ggf. weitere. Die obengenannten sind die wichtigen und reichen für ein grundlegendes Setup.
Nachdem du deine Eigenschaften definiert hast, kommt der wichtigste Schritt. Die Zuordnung zu den Produkten.
Mit dem Feld Position bestimmt du, an welcher Stelle die Felder im Backend (und somit auch im Frontend!) angezeigt werden sollen.
Die wichtigste Regel, welche nicht fehlen darf, ist die des Beitrags-Typs. Wähle als Wert immer Produkt aus. Anschließend kannst du noch auswählen, an welcher Stelle im Frontend die Eigenschaften angezeigt werden sollen. Der Wert Eigenschaften steht für die Standardansicht auf der Produktdetail-Seite sowie Übersichtsseite (z.B. Listen-Ansicht). Wenn du die Regel Ansicht nicht setzt, erscheinen die Eigenschaften auf der Produktdetailseite & Überssichtsseite (z.B. Listen-Ansicht).
Hier auch nochmal ein Beispielbild:
Preisvergleich
Mit dem Preisvergleich hast du die Möglichkeit, dem Kunden mehrere Preise aus verschiedenen Shops anzuzeigen.
Basis dieses Features ist der Beitragstyp Shops. An dieser Stelle solltest du einige verschiedene Shops pflegen, um diese später im Produkt auswählen zu können. Wenn du ein Produkt bearbeitest, kannst du im Tab Allgemein die Preise pflegen, an dieser Stelle kannst du so viele Preise aus so vielen Shops hinzufügen, wie du willst. Sobald du das Produkt speicherst, wird automatisch nach dem Preis sortiert, so das der günstigste Shop oben im Vergleich angezeigt wird.
Ausgabe des Preisvergleichs
Grundsätzlich gibt es zwei Darstellungsarten für den Preisvergleich: Oberhalb der Produktbeschreibung (große Tabelle) und neben der Galerie, als Ersatz für die Preisbox. Wie die Darstellung sein soll, kannst du mit der Option Preisvergleich anzeigen vornehmen. Diese findest du ebenfalls im Tab Allgemein.
Die Ausgabe des Preisvergleichs kann global oder pro Produkt gesteuert werden. Mit der Option Preisvergleich verstecken kannst du beispielsweise die global festgelegte Anzeige für dieses Produkt überschreiben.
Wenn du den Preisvergleich z.B. in einem Fließtext (z.B. Beschreibung) platzieren möchtest, kannst du mit dem Shortcode [preisvergleich] arbeiten, weitere Infos findest du hier.
Preisvergleich mit affilinet befüllen
Wenn du die affilinet Schnittstelle nutzt, kannst du den Preisvergleich auch automatisch über affilinet befüllen. Die einzige Voraussetzung: Das Produkt benötigt eine gültige EAN. Solltest du das Plugin für die affilinet Schnittstelle aktiviert haben, erscheint Produkt editieren Seite eine neue Box für den Preisvergleich. Mit einem Klick auf Preisvergleich ausführen, startest du die Suche nach Produkten der gleichen EAN. Das Ergebnis kannst du dann, wie auch in der Schnittstelle (Suche), mit einem Klick importieren. Wenn der Importvorgang abgeschlossen ist, solltest du das Produkt speichern und die Seite neu laden.
Shortcodes
Keine Programmierkenntnisse benötigt. Erfahre alles über unsere Shortcodes.
Das Theme beinhaltet einige (wichtige) sogenannte Shortcodes. Diese sind direkt über unseren neuen Shortcode Generator abrufbar. Wenn du eine Seite, einen Artikel oder ein Produkt im visuellen Editor bearbeitest, siehst du einen neuen Button “AffiliateTheme Shortcodes“.
In diesem Generator kannst du die wichtigsten und meist genutzten Shortcodes direkt erstellen lassen. Gerade der Produkt-Shortcode lässt sich so sehr einfach konfigurieren. Auch für das Column-Layout (Grid) ist der Generator sehr zu empfehlen.
Media
Mit dem Mediaelement lassen sich Icons oder Bilder neben dem Text darstellen, ohne dass dieser unter dem Bild umbricht. Weitere Informationen hier.
Der Shortcode besteht aus drei Teilen. Als erstes kommt ein media um den kompletten Code herum. Dann gibt es das media_object, welches das Bild oder Icon beinhaltet und anschließend noch den media_body für den eigentlichen Inhalt. Lediglich das media_object hat Attribute.
[media]
[media_object style="left" aligned="top"]<img src="http://placehold.it/150x150" alt="" />[/media_object]
[media_body]Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.[/media_body]
[/media]Attribute
| Name | Inhalt | Standardwert | Bedeutung |
| style | left, right | left | Hier wird die Orientierung definiert, ob das Element links oder rechts hängt. |
| aligned | top, middle, bottom | – | Hier wird der vertikale Ausrichtung des Elements definiert. |
Top Rated
Wenn du für deine Produkte eigene Bewertungen (siehe hier) nutzt, kannst du eine TOP-Liste (sortiert nach Bewertung) anzeigen lassen. Dazu dienst folgender Shortcode:
[top_rated limit=""]Attribute
| Name | Inhalt | Standardwert | Bedeutung |
| limit | Zahl | 5 | Anzahl der anzuzeigenden Produkte. |
| type | number, procentual | number | Stil der Bewertungen |
Tabs
Tabs müssen im Prinzip nicht großartig erklärt werden. Der Aufbau der Shortcodes ist auch relativ selbsterklärend. Zum einen muss um die eigentlichen tab-Shortcodes ein tabs-Shortcode gesetzt werden. Dieser hat die Attribute “id” und “titles”. Die ID wird benötigt, falls du mehrere Tabs auf einer Seite nutzen möchtest und dient der unverwechselbaren Zuweisung der einzelnen Tabs. Titles sind die Headlines der Tabs. Innerhalb dieses Shortcodes werden tab-Shortcodes hinterlegt. die “id” muss hier bei jedem Tab eine eigene sein und dient der Verknüpfung, damit die Titles wissen, welcher Tab aktiviert werden soll. Die “tabid” verweist auf die jeweilige ID des “tabs“.
[tabs id="1" titles="Titel 1, Titel 2"]
[tab id="1" tid="1"]Lorem ipsum dolor sit amet.[/tab]
[tab id="2" tid="1"]Lorem ipsum dolor sit amet.[/tab]
[/tabs]Attribute tabs
| Name | Inhalt | Standardwert | Bedeutung |
| id | Zahl | 1 | Die Nummer des Tabs. Sollte es auf der Seite weitere Tab-Bereiche geben, benötigt der nächste dann die ID 2 |
| titles | Text | – | Hier werden die Überschriften der einzelnen Reiter definiert. |
Attribute tab
| Name | Inhalt | Standardwert | Bedeutung |
| id | Zahl | – | Hier wird die ID des einzelnen Tabs definiert. Muss fortlaufend sein |
| tid | Zahl | 1 | Hier muss die ID aus dem tabs-Shortcode angegeben werden. |
Accordion
Mit dem Accordion-Shortcode lassen sich auf/zuklappbare Listen erstellen. Der Aufbau der Shortcodes ist was die Logik angeht genau das gleiche wie bei den Tabs.
[accordiongroup id="1"]
[accordion title="your title here" group="1" active="true"]your content here[/accordion]
[accordion title="your second title here" group="1" active=""]your content here[/accordion]
[/accordiongroup]Attribute accordiongroup
| Name | Inhalt | Standardwert | Bedeutung |
| id | Zahl | – | Hier wird die ID der Toggle Group definiert. Gibt es auf der Seite eine weitere Toggle-Group, benötigt diese ID 2 |
| markup | Text | default | Bestimme das Schema der Ausgabe. Verwende den Wert „faq“ um ein FAQ Schema (https://developers.google.com/search/docs/data-types/faqpage?hl=de) auszugeben. |
Attribute accordion
| Name | Inhalt | Standardwert | Bedeutung |
| title | Text | – | Hier wird der Name der einzelnen Accordions definiert |
| group | Zahl | – | Hier muss die ID aus dem accordiongroup-Shortcode angegeben werden. |
| active | true / false | false | Wird ein Toggle auf active=”true” gesetzt, so wird dieser direkt offen ausgegeben. Andere sind zugeklappt. |
Produkte
Der Hauptshortcode ist produkte, mit welchem die angelegten Produkte in verschiedenen Darstellungsformen, Sortierungen, etc. ausgegeben werden können.
Code (Beispiel 1)
[produkte layout="grid" limit="10" orderby="rating" order="asc" hersteller="canon"]Dieser Shortcode würde in der GRID-Ansicht insgesamt 10 Produkte ausgeben, die nach dem RATING sortiert sind. Die Reihenfolge wäre in dem Falle ASC (Ascending (zu deutsch: Aufsteigend) und die Ausgabe würde sich nur auf Produkte beziehen, die der Taxonomie (Hersteller) CANON zugeordnet wurden.
Code (Beispiel 2)
[produkte layout="list" include="123,459,789" orderby="date"]
Hier dein Text…
[produkte layout="list" exclude="123,459,789" orderby="date"]Bei diesem Beispiel wird die “Power” dieses Shortcodes deutlich. Hier werden zunächst an zwei Stellen die Produkte in der LIST-Ansicht ausgegeben und nach dem DATE sortiert. Das Besondere sind dabei “include” und “exclude”.
Mit dem oberen Shortcode gibt die Seite nur die Produkte mit der ID 123, 456 und 789 aus. Das können zum Beispiel die „drei besten Drucker“ sein.
Danach kannst du ein wenig Content ausgeben und darunter fast den gleichen Shortcode erneut einbinden, diesmal aber mit “exclude”. Das heißt, bei dieser Auflistung werden die hinterlegten IDs nicht mehr angezeigt. Somit hättest du im Prinzip oben die drei besten Produkte, danach den Inhalt und erst dann die restlichen. Dadurch kannst du die “Ads Above Fold” sehr gut minimieren. Du kannst natürlich auch oben die GRID-Ansicht wählen und unten die List-Ansicht.
Attribute
| Name | Inhalt | Standardwert | Bedeutung |
| limit | Zahl | 12 | Setzt das Limit, wie viele Produkte ausgegeben werden soll. Zum Beispiel für “die 10 Besten Kaffeemaschinen” Bestimmt die Anzahl der Produkte, erwartet einen numerischen Wert. |
| orderby | ID, author, title, name, date, modified, rand, comment_count, menu_order, post__in, rating, rating_count, price | date | Sortierung der Produkte. Eine Ausführliche Dokumentation befindet sich im WordPress Codex. Zusätzlich kann nach der Bewertung sortiert werden. Hierzu bitte “rating” als Wert angeben. |
| order | diverse | DESC | Reihenfolge der Sortierung. Hier wird angegeben, wie die Sortierung erfolgen soll auf-/absteigend (zum Beispiel für “die 10 teuersten Kaffeemaschinen”) |
| asc | Sortiert die Produkte Aufsteigend (z => a // 1 => 999) | ||
| desc | Sortiert die Produkte Absteigend | ||
| include | Zahl | – | IDs von Produkten die angezeigt werden sollen, kommasepariert. Hier kann eine (oder mehrere durch ein , getrennte) Produkt IDs angegeben werden. Die Liste beschränkt sich nur auf dieses Produkt. Gut geeignet für indclude=”1″ um auf der Seite nur 1 Produkte auszugeben, dann etwas Text einzubinden und … |
| exclude | Zahl | – | IDs von Produkten die nicht angezeigt werden sollen, kommasepariert. … über die Funktion “exclude”, die nämlich genau anders herum funktioniert, die restliche Liste auszugeben |
| layout | div. | list | |
| grid | Listet alle Produkte in einem Raster (Grid) auf. 3 nebeneinander. Bei kleineren Geräten 2 oder 1 | ||
| list | Listet alle Produkte untereinander in einzelnen Reihen auf. Zeigt zusätzlich noch die “technischen Daten” | ||
| table-x | Blendet eine Vergleichstabelle ein (Produkte untereinander) | ||
| table-y | Blendet eine Vergleichtstabelle ein (Produkte nebeneinander) | ||
| detail_button | true, false | true | De-/Aktivieren des “Detail”-Buttons |
| buy_button | true, false | true | De-/Aktivieren des “Kaufen”-Buttons |
| details_fields | true, false | true | Produkteigenschaften anzeigen (an/aus) – gilt nur für das Layout:“List“ |
| details_tax | true, false | true | Taxonomien anzeigen (an/aus) – gilt nur für das Layout:“List“ |
| price_min | Zahl | – | Beschränkt die Ausgabe der Produkte, die min. X kosten |
| price_max | Zahl | – | Beschränkt die Ausgabe der Produkte, die max. X kosten |
| align | left, right, none | left | Wenn du nur ein einzelnes Produkt (z.B. limit = 1) anzeigst, kannst du bestimmen, welche Ausrichtung es zum Text hat. Das Layout:“Grid“ ist hierfür Voraussetzung. |
| slider | true, false | false | Zeigt die Produkte in einem Slider an. Das Layout:“Grid“ ist hierfür Voraussetzung. |
| interval | false, Zahl | 8000 | Geschwindigkeit des Sliders in ms, false um den automatischen Slide zu deaktivieren. |
| col | Zahl | 3 | Welche Größe des Grids soll geladen werden? Mögliche Eingaben: 3 (4 in einer Reihe), 4 (3 in einer Reihe). Funktioniert nur im Layout: Grid und/oder mit dem Produktslider (slider). |
| rating | true, false | true | Produktbewertung (an/aus). Funktioniert nur im Layout: Tabelle (X, Y). |
| taxonomie | slug | – | Die Ausgabe kann nach den angelegten Taxonomien gefiltert werden. Anstelle von „taxonomie“ wird der festgelegte Slug z.B: „marke“ angegeben. Als Wert wird der Slug der Kategorie genutzt. Als Beispiel:“canon“. Somit werden alle Produkte in der Kategorie Canon ausgegeben. |
| review | true, false | – | Mit diesem Parameter kannst du für die Tabellen-Layouts (X/Y) die „Eigenen Bewertungen“ als eigene Spalte anzeigen lassen. |
| highlight | Zahl | – | Sofern du das Layout: Tabelle nutzt, kannst du mit diesem Parameter einzelne oder mehrere (kommasepariert) hervorheben. Als Zahl dient die ID des Produkts. |
| shop | Zahl | – | Wenn du Produkte eines speziellen Shops anzeigen willst, nutze hierfür bitte die ID des Shops als Wert. Mehrere Werte sind nicht Möglich. |
| reduced | true, false | false | Nutze diesen Parameter mit dem Wert „true“, wenn du nur Produkte anzeigen willst, welche einen alten Preis (z.B. UVP) haben. |
| price_compare | true, false | false | Nutze diesen Parameter mit dem Wert „true“, wenn du einen Preisvergleich in der Tabelle-X anzeigen willst. |
Produktvergleich
Du hast die Möglichkeit einen „kleinen“ Produktvergleich via Shortcode einzubinden. So kannst du dem Besucher die Möglichkeit bieten 2 Produkte direkt miteinander zu vergleichen. Für einen Umfangreichen Produktvergleich verwende aber bitte eine eigenständige Seite mit dem entsprechenden Seiten-Template.
[produktvergleich include="" exclude=""]Attribute
| Name | Inhalt | Standardwert | Bedeutung |
| indclude | Zahl | – | Hier kann eine (oder mehrere durch ein , getrennte) Produkt IDs angegeben werden. In den Auswahlmenüs bekommt der Besucher dann nur diese Produkte zur Auswahl. |
| exclude | Zahl | – | Hier kann eine (oder mehrere durch ein , getrennte) Produkt IDs angegeben werden. In den Auswahlmenüs bekommt der Besucher diese Produkte nicht zur Auswahl. |
| taxonomie | slug | – | Die Ausgabe kann nach den angelegten Taxonomien gefiltert werden. Anstelle von „taxonomie“ wird der festgelegte Slug z.B: „marke“ angegeben. Als Wert wird der Slug der Kategorie genutzt. Als Beispiel:“canon“. Somit werden alle Produkte in der Kategorie Canon ausgegeben. |
Preisvergleich
[preisvergleich id=""]Attribute
| Name | Inhalt | Standardwert | Bedeutung |
| id | Zahl | – | ID des Produktes von welchem der Preisvergleich gezogen werden soll. Wenn du diesen Shortcode auf einer Produktdetailseite verwendest, ist der Parameter ID nicht notwendig, es werden die Informationen des aktuellen Produktes gezogen. |
Blogposts
Mit diesem Shortcode hast du die Möglichkeit eine bestimmte Anzahl von Beiträgen aus deinem Blog auf deiner Seite auszugeben.
[blogposts orderby="date" order="DESC" limit="4" layout="small"]Attribute blogposts
| Name | Inhalt | Standardwert | Bedeutung |
| orderby | ID, author, title, name, date, modified, rand, comment_count, menu_order | date | Sortierung der Beiträge. Eine Ausführliche Dokumentation befindet sich im WordPress Codex. |
| order | diverse | DESC | Reihenfolge der Sortierung. Hier wird angegeben, wie die Sortierung erfolgen soll auf-/absteigend |
| asc | Sortiert die Beiträge Aufsteigend (z => a // 1 => 999) | ||
| desc | Sortiert die Beiträge Absteigend | ||
| limit | Zahl | 4 | Setzt das Limit, wie viele Beiträge ausgegeben werden soll. |
| layout | diverse | small | Darstellung der Beiträge |
| small | Darstellung der Beiträge als Thumbnail-Liste (Links Artikelbild / rechts Meta + Auszug) | ||
| large | Großes Artikelbild über die volle Breite, die Inhalte stehen darunter. | ||
| list | Einfache Liste | ||
| category_name | diverse | Name der gewünschten Kategorie Wenn Beiträge einer bestimmten Kategorie erscheinen sollen, kann diese hier angegeben werden. Bitte den Slug der Kategorie angeben. |
|
| include | Zahl | IDs von Beiträgen die angezeigt werden sollen, kommasepariert. Hier kann eine (oder mehrere durch ein , getrennte) Beitrags ID angegeben werden. Die Liste beschränkt sich nur auf diesen Beitrag. Gut geeignet für indclude=“1″ um auf der Seite nur 1 Beiträge auszugeben, dann etwas Text einzubinden und … |
|
| exclude | Zahl | IDs von Beiträgen die nicht angezeigt werden sollen, kommasepariert. … über die Funktion „exclude“, die nämlich genau anders herum funktioniert, die restliche Liste auszugeben |
Weitere Parameter sind hier zu finden.
Responsive Content
Unser Responsive Content Shortcode bietet dir die Möglichkeit, Inhalte teilweise nur für bestimmte Endgeräte anzuzeigen. So können etwas Beschreibungstexte auf dem Smartphone zusammengefasst ausgegeben werden, um die Seite nicht zu lang erscheinen zu lassen.
Responsive Content ist gerade in aller Munde und je nach Projekt sollte man diesen Punkt definitiv nicht vernachlässigen. Gerade im Modebereich ist die Zahl der Mobilen User mittlerweile über dem der Desktop-Anwender und wenn du dann einen 2.000 Wörter Artikel zum Thema „rote Damen Pumps“ auf deiner Seite hast, wird es einen Benutzer sehr schnell vergraulen. Daher haben wir uns etwas einfallen lassen: Zwei Shortcodes zum Anzeigen und Verstecken von Inhalten je nach Browserauflösung.
hidden-Shortcode
[hidden screen="xs"]Dieser Text wird nur bei einem Smartphone nicht angezeigt![/hidden]
[hidden screen="lg"]Dieser Text wird nur bei einem großen Desktop nicht angezeigt![/hidden]Attribute
Für alle verfügbaren Klassen schaue bitte unter holdirbootstrap.de/css/#responsive-utilities
| Name | Inhalt | Bedeutung |
| screen | xs | Wird auf allen Geräten ausgeblendet, die via Prefix definiert sind. (xs, sm, md, lg) |
| display | block, inline, inline-block | siehe: hier |
visible-Shortcode
[visible screen="xs"]Dieser Text wird nur bei einem Smartphone angezeigt![/visible]
[visible screen="lg"]Dieser Text wird nur bei einem großen Desktop angezeigt![/visible]Attribute
Für alle verfügbaren Klassen schaue bitte unter holdirbootstrap.de/css/#responsive-utilities
| Name | Inhalt | Bedeutung |
| screen | xs | Wird auf allen Geräten angezeigt, die via Prefix definiert sind. (xs, sm, md, lg) |
Grid
Das Gridsystem hatten wir bereits oben kurz angesprochen. Es wird hier noch einmal ausführlich erklärt. Es gibt auch eine deutsche Übersetzung der Bootstrap-Seite unter http://holdirbootstrap.de/css/#grid.
Bei Fragen kannst du natürlich gerne unser Supportforum nutzen und bei Bedarf werden wir diesen Punkt ebenfalls erweitern.
Innerhalb einer Seite oder eines Beitrags kannst du dieses Gridsystem über einen Shortcode nutzen um eventuell zwei Textbereiche nebeneinander darzustellen.
Gridoptionen
Bevor wir mit dem eigentlichen Shortcode anfangen, hier noch mal eine kleiner Erklärung des Gridsystems.
| Extra-kleine Geräte Smartphones (<768px) |
Kleine Geräte Tablets (≥768px) |
Mittlere Geräte Desktop-PCs (≥992px) |
Große Geräte Desktop-PCs (≥1200px) |
|
|---|---|---|---|---|
| Raster-Verhalten | Durchgehend horizontal | Zuerst minimiert, über Umbruchpunkten horizontal | ||
| Container-Breite | Keine (auto) | 750px | 970px | 1170px |
| Klassen-Präfix | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| Spaltenanzahl | 12 | |||
| Spaltenbreite | auto | ~62px | ~81px | ~97px |
| Abstandsbreite | 30px (15px auf jeder Seite einer Spalte) | |||
| Verschachtelbar | ja | |||
| Abrückung | ja | |||
| Spaltenumordnung | ja | |||
Hinweis: In unserem Beispiel arbeiten wir mit dem prefix “col-sm-3”. Natürlich muss dieser Wert je nach gewünschter Größe angepasst werden.
[row]
[col class="col-sm-3"]Die erste Spalte hat eine Breite von 25%[/col]
[col class="col-sm-3"]Die zweite Spalte hat ebenfalls eine Breite von 25%[/col]
[col class="col-sm-6"]Die dritte Spalte hat eine Breite von 50%[/col]
[/row]WICHTIG: Um die Auflistung der einzelnen col-Tags gehört immer ein
Attribute
| Name | Inhalt | Bedeutung |
| class | col-sm-3 | Über diesen Wert lässt sich die Breite des Containers definieren. |
| col-sm-offset-3 | Über das Prefix offset können Abstände definiert werden. Mit col-sm-offset-3 fängt dieser Container z.B. erst nach der 3. Spalte an. | |
| col-sm-push-3 | Mit Hilfe von push und pull können Spalten nach links/rechts gerückt bzw. umgeordnet werden. Somit kann man zum Beispie die Sidebar am Desktop links zeigen und am Smartphone dennoch nach dem Content (also quasi rechts) laden. | |
| col-sm-pull-3 |
Jegliche Klassen können komplett individuell gemischt werden.
ACF Felder
Du kannst deine festgelegten Produkteigenschaften und Felder wie Preis, ASIN etc. per Shortcode ansprechen. Das geht nicht nur auf der eigentlichen Produktseite, sondern auf JEDER Seite.
Wenn du Eigenschaften auf einer anderen Seite abrufst, musst du dem Shortcode noch die Produkt ID übergeben.
[acf field="product_shops_0_price" post_id="123"]Infobox
Wenn du auf deinen Produktseiten lange Texte hast und die Preis/Infobox auch zwischendrin anzeigen willst, kannst du das mit dem Shortcode infobox tun.
[infobox]Attribute
| Name | Inhalt | Standardwert | Bedeutung |
| id | Zahl | – | ID des Produktes von welchem der Preisvergleich gezogen werden soll. Wenn du diesen Shortcode auf einer Produktdetailseite verwendest, ist der Parameter ID nicht notwendig, es werden die Informationen des aktuellen Produktes gezogen. |
Alerts
Alerts sind farbliche Boxen, in denen du etwas Besonderes, wie etwa eine Information oder einen Warnhinweis hervorheben kannst. Weitere Infos dazu findest du hier.
[alert style="success"]Lorem ipsum dolor[/alert]
Attribute
| Name | Inhalt | Standardwert | Bedeutung |
| style | success, info, warning, danger | info | ändert die Farbe der Hinweisbox |
Widgets
Neben den WordPress Widgets haben wir auch einige eigene entwickelt.
Auch, was die Widgets angeht, haben wir uns ein paar Dinge einfallen lassen. Es folgt ein kleiner Überblick: Neben den unten genannten Widgets sind von Haus aus (natürlich optisch angepasst) noch die Standard-WordPress-Widgets verfügbar, wie etwa Anzeige der Kategorien, letzte Kommentare, neueste Beiträge etc.
Einträge einer Taxonomie
Hier kannst du in der Sidebar alle deine Einträge zu einer Taxonomie (Kategorie) ausgeben. Wenn du zum Beispiel eine Seite zu Thema „Drucker“ hast und dort die Taxonomie “Hersteller” anlegst, wird dein Seitenmenü so ähnlich wie hier im Bild aussehen.
Folgende Optionen bietet dieses Widget:
Zeige Beitragszähler
Wenn du diese Option aktivierst, wird neben dem Eintrag ein Zähler (Counter) der enthaltenen Produkte angezeigt.
Zeige Hierarchie
Solltest du deine Taxonomien/Kategorien in einer Hierarchie angeordnet haben, kannst du diese mit dieser Option darstellen lassen.
Scrollbares Widget
Wenn du viele Einträge hast, beispielsweise 20 Stück und deine Liste dadurch sehr lang wird, kannst du auch ein Scrollbares Widget nehmen. Mit dieser Option wird das Widget auf eine bestimmte Höhe begrenzt und der User bekommt einen Scrollbalken, um alle Einträge zu sehen.
Social Media
Mit diesem Widget kannst du Links zu deinen Social Media Portalen erstellen. Es gibt folgende vordefinierte Netzwerke:
- Google Plus
- YouTube
- Twitch
- Skype
- Tumblr
- RSS
Sobald du das Feld mit der URL befüllt hast, wird das Netzwerk mit vordefinierten Icon angezeigt.
Auswahl von Produkten
Mit diesem Widget kannst du relativ schnell eine kleine Auswahl mehrere Produkte darstellen, die in dem Widget ausgegeben werden und zu der jeweiligen Unterseite des Produkts verlinken.
Zusätzlich gibt es bei dem Widget noch weitere Optionen.
Produkte manuell zuweisen
Wenn dieser Haken aktiviert wurde, erscheint ein Beziehungsfeld um die gewünschten Produkte manuell auszuwählen.
Produkbild anzeigen
Produktbild ausgeben (an/aus).
Bewertung anzeigen
Bewertung ausgeben (an/aus).
Direkt auf den Shop verlinken
Mit dieser Option verlinken alle Links (Bild, Text, Button) automatisch auf den Ziel-Shop.
Filter
Dieses Widget gibt einen Filter aus, mit dem deine Besucher Produkten nach bestimmten Kriterien filtern können.
Folgende Optionen bietet dieses Widget:
Preis
Mit dieser Option bekommt der Benutzer die Möglichkeit die Produkte nach einer Preis-Range zu filtern. Es wird automatisch der maximale Preis durch das teuerste Produkt ermittelt.
Überschrift Preis
Mit diesem Feld kannst du die Standard-Überschrift Preis beliebig anpassen. Du kannst z.B. die Währung mit einbringen: Preis in EUR.
Bewertung
Gibt dem Benutzer die Möglichkeit anhand der Bewertung zu filtern (Dropdown).
Überschrift Bewertung
Mit diesem Feld kannst du die Standard-Überschrift Bewertung beliebig anpassen.
Taxonomien
Wähle Taxonomien an die dem Benutzer zur Verfügun stehen sollen. Die Taxonomien werden als Dropdown angezeigt. Mehrfachauswahl ist Möglich!
Verfügbare Felder
Sofern du über Eigene Felder Produkteigenschaften definiert hast, kannst du diese hier auswählen.
Produktempfehlung
Mit diesem Widget kannst du ein bestimmtes Produkt auswählen, das in der Sidebar angezeigt wird. Wenn du zum Beispiel ein Ratgeber-Portal zum Thema „Blähungen“ hast und du hast dann die Unterseite “Was hilft gegen Blähungen?”, werden hierfür oftmals “Flohsamenschalen” empfohlen. Nun brauchst du bei so einem Beispiel natürlich keine 10 Produkte ausgeben, sondern kannst einfach das Widget in die Sidebar ziehen, wählst dein Produkt (z.B. Golden Peanut Premium Flohsamenschalen (1000 g Beutel)) aus und es wird dort angezeigt, direkt mit dem Link zu Amazon etc..
Dieses Widget bietet folgende Optionen:
Bewertung anzeigen
Bewertung ausgeben (an/aus).
Thumbnail verlinken
Das Produktbild wird verlinkt. Das Ziel wird in der nächsten Option definiert.
Ziel des Links
Ziel des Links auf dem Thumbnail. (Produktseite / Shop)
Preis anzeigen
Zeigt den Produktpreis an
Details-Button anzeigen
Ausgabe des Details-Button. (Verlinkung auf die Produktseite)
Kaufen-Button anzeigen
Ausgabe des Kaufen-Button. (Verlinkung auf den Shop)
Produktinfo
Zeigt den Info-Text der auf Produktebene festgelegt wird.
Shopinfo
Zeigt den Info-Text der auf Shopebene festgelegt wird.
Extensions
Da wir das Theme minimal halten, werden einige Funktionen über Extensions geliefert
WP All Import Addon
Folgt …
Amazon Warenkorb
Folgt …
Product Floating Bar
Folgt …
Schnittstellen
Frische Daten durch automatisierte Prozesse und verschiedene Schnittstellen.
Wichtiger Hinweis: Um die Schnittstellen nutzen zu können, ist die PHP-Einstellungen allow_url_fopen sowie das Modul cURL wichtig. Ohne diese Einstellungen funktioniert die API nicht zu 100 Prozent.
Das Affiliate Theme bietet durch Erweiterungen die Möglichkeit, Produkte über Schnittstellen zu importieren. Wir sind bemüht, stetig neue Schnittstellen einzuführen. Da nicht jede Seite auch jede Schnittstelle benötigt, haben wir uns dazu entschieden, die Schnittstellen nicht direkt in das Theme einzubinden sondern als externe Plugins anzubieten. So kann jeder entscheiden, welche Schnittstellen aktiviert werden soll und welche nicht. Zudem ist es dadurch einfacher, kleinere Updates, Verbesserungen oder Fixes nur für bestimmte Schnittstellen zu verteilen.
Aktivierte Schnittstellen findest du im Backend direkt unter Import.
TradeTracker
Mit dieser Schnittstelle stehen dir viele TradeTracker Partnerprogramme zur Verfügung.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen um eine Verbindung zu TradeTracker herstellen zu können.
Kunden ID & Passphrase
Zunächst musst du dir einen TradeTracker Account erstellen. Wenn du im Dashboard eingeloggt bist, klicke auf „Werbemittel“ > „Webservice„. Auf der rechten Seite unter dem Reiter „Zugang“ befindet sich die Kunden ID und die Passphrase. Wenn die Passphrase noch nicht angezeigt wird, kann diese dort generiert werden. Kopiere die Kunden ID und die Passphase und füge diese in der TradeTracker Schnittstelle unter Einstellungen ein.
Währung
Bitte lege fest mit welcher Währung die Suche ausgeführt werden soll. Es stehen dir alle Währungen zur Verfügung welche in der API von TradeTracker übergeben werden können.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren, um diese später noch zu bearbeiten, bevor diese öffentlich sichtbar sind. Alternativ kannst du die Produkte auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) und Kategorien zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von TradeTracker übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des Kaufen-Buttons für alle TradeTracker Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Für alle Produkte von TradeTracker gibt es hier aber eine Besonderheit: Da Produkte theoretisch aus verschiedenen Shops / Partnerprogrammen stammen könnten, kannst du mit einem Platzhalter auch den Namen des Shops platzieren. Die Eingabe würde so aussehen:
Jetzt bei %s kaufen
Die Ausgabe würde z.B. so aussehen:
Jetzt bei OTTO kaufen
Als Titel wird der für den Shop hinterlegten Artikeltitel (Post-Title) verwendet. Dieser kann nach Belieben angepasst werden.
Rakuten
Mit dieser Schnittstelle stehen dir viele Rakuten Partnerprogramme zur Verfügung.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen um eine Verbindung zu Rakuten herstellen zu können.
API Schlüssel & Katalog
Zunächst musst du dir einen Rakuten (popshops) Account erstellen. Wenn du im Dashboard eingeloggt bist, klicke auf „API„. Auf dieser Seite kannst du deine Kataloge erstellen/verwalten. Entweder nimmst du den „All Merchants“ Katalog oder erstellst dir einen eigenen. Wenn du einen Katalog bearbeitest hast du auf der linken Seite den „Catalog key“ und „Account key„. Die beiden Keys kopierst du und fügst diese unter Einstellungen entsprechend (Account key => API Schlüssel, Catalog key =>Katalog) ein.
Währung
Bitte lege fest mit welcher Währung die Suche ausgeführt werden soll. Es stehen dir alle Währungen zur Verfügung welche in der API von Rakuten übergeben werden können.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren, um diese später noch zu bearbeiten, bevor diese öffentlich sichtbar sind. Alternativ kannst du die Produkte auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) und Kategorien zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von Rakuten übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des Kaufen-Buttons für alle Rakuten Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Für alle Produkte von Rakuten gibt es hier aber eine Besonderheit: Da Produkte theoretisch aus verschiedenen Shops / Partnerprogrammen stammen könnten, kannst du mit einem Platzhalter auch den Namen des Shops platzieren. Die Eingabe würde so aussehen:
Jetzt bei %s kaufen
Die Ausgabe würde z.B. so aussehen:
Jetzt bei OTTO kaufen
Als Titel wird der für den Shop hinterlegten Artikeltitel (Post-Title) verwendet. Dieser kann nach Belieben angepasst werden.
Yadore
Was muss der Publisher machen, um die Yadore Schnittstelle nutzen zu können?
1. Anmeldung
Zunächst musst du dich über yadore.com/anmelden anmelden und dort deine Daten eintragen. Optimal wäre es, dass du direkt deine Webseite mit angibst, welche du später bewerben willst. Das steigert die Chancen, dass du für das Netzwerk freigeschaltet wirst, da Yadore bereits vorab sieht, was du mit den Daten vorhast. Denn nicht jeder Webmaster wird für Yadore automatisch akzeptiert.
2. Manuelle Überprüfung
Nun wird sich Yadore deine „Bewerbung“ entsprechend anschauen und sich, sofern es Fragen gibt, in kürzester Zeit bei dir, über die hinterlegte E-Mail Adresse melden. Sofern Yadore mit deiner Seite zufrieden ist und es nichts zu bemängeln gibt, wirst du als Publisher angelegt und bekommst einen API Key, den du wie von den anderen Schnittstellen gewohnt, in deinem WordPress Backend eintragen musst um eine Verbindung aufzubauen.
3. Das Interface
Es besteht zudem die Möglichkeit, dass du Zugriff auf das Interface von Yadore bekommst. Hierzu musst du dich nur kurz bei ihnen melden und danach fragen.
4. Click Fraud
Da hier auf CPC bezahlt wird, wird Click Fraud sehr ernst genommen und hart bestraft. Also bitte verhaltet euch fair und lasst eure User klicken und klickt nicht selbst.
That’s all! Happy conversion 🙂
Custom CSV Feeds
Einen Feed anlegen
Das Anlegen eines Feeds ist für jedes Partnerprogramm / Netzwerk identisch. Aus diesem Grund sparen wir uns die Erklärung bei den einzelnen Netzwerken (unten) und fassen es hier mal zusammen. Wie du an die CSV Dateien der Shops kommst, erfährst du weiter unten, separat für jedes Netzwerk / jeden Shop.
Zunächst musst du dir unser Plugin installieren. Sofern du eine aktive Lizenz hast, findest du es in deinem Dashboard. Ansonsten kannst du deine Lizenz erneuern und es direkt nutzen.
Im Backend deiner Webseite findest du nun einen Eintrag namens „Import / Custom CSV“.
Die meisten der Tabs kennst du bereits aus anderen Schnittstellen, dennoch möchten wir hier auf jeden einmal kurz eingehen.
Settings: Über die Einstellungen kannst du z.B. steuern:
- ob importierte Produkte direkt veröffentlicht werden sollen
- ob du eine (Kurz-)Beschreibung mit importieren möchtest
- welche Daten automatisch aktualisiert werden sollen
Feeds: Das Herzstück des neuen Systems sind die Feeds. Über den „Feed hinzufügen“-Button kannst du neue CSV Dateien hinterlegen. Beim Klick bekommst du ein Popup mit 3 simplen Abfragen.
- Name: Der Name ist für die Suche wichtig. Bitte gib also nicht „testfeed_NEU123“ an, sondern wenn du dir z.B. alle Nike-Produkte aus dem Otto-Shop in ein CSV Datei gepackt hast, am besten „otto.de – Nike“ oder wenn es der komplette Feed ist, nur „otto.de“. Jedoch ist die Benennung für die Funktion nicht relevant.
- Importer Template: Hier musst du auswählen, aus welchem Shop / Netzwerk deine CSV Datei kommt, damit wir die Felder / Spalten richtig zuordnen können. Wir werden diese Liste im Laufe der Zeit erweitern. Wünsche gerne in unserem Forum äußern.
- Feed-URL: Hier wird der Link zur CSV Datei hinterlegt, welche sich deine Seite täglich zieht. Wo man die CSV Datei der einzelnen Shops findet, kannst du weiter unten lesen.
In einer tabellarischen Auflistung findest du unten deine bisher angelegten Feeds, mit einigen Informationen, wie der Produktanzahl, dem Import-Status, etc. Über die Icons an der rechten Seite kannst du einen einzelnen Feed manuell erneuern, bearbeiten oder löschen.
Search: Die Suche funktioniert wie in allen anderen APIs. Einfach deinen Suchbegriff eingeben, den Feed auswählen, welchen du durchsuchen möchtest und optional an der rechten Seite noch ein paar Filtermöglichkeiten einstellen. Anschließend kannst du die Produkte aus der unten erscheinenden Tabelle importieren.
API-Log: In diesem Tab findest du eine Übersicht der Systemmeldungen, was den Cronjob angeht.
Buttons: Hier lässt sich der Name der einzelnen Buttons in der kurzen (Grid, Table) und langen (List, Single) Variante angeben. Über den Platzhalter %s kannst du den Shopnamen ausgeben um deinem Button z.B. die Beschriftung „jetzt bei endcore.com kaufen“ zu geben.
Help: Wie üblich findest du hier weitere Infos zur Dokumentation auf unserer Seite.
Anleitung für AWIN
AWIN ist nach dem Zusammenschluss von zanox und affilinet das größte deutsche Affiliate-Netzwerk und bietet dir somit eine Vielzahl an Shops an. Da es bis dato noch keinen Webfeed (API) gibt, wie es früher bei beiden Netzwerken der Fall war, und AWIN hier wohl auch nichts dran ändern möchte, greifen wir ab sofort auf die Lösung der Verarbeitung von CSV Dateien zurück. Wie du dir eine CSV generierst, erklären wir dir nun.
Schritt 1: Zunächst musst du dich mit deinem Partneraccount in das Backend von AWIN einloggen. Solltest du noch keinen Account haben, kannst du dich hier anmelden.
Schritt 2: Navigiere zu „Tools > Create-a-Feed“. (Du hast diesen Punkt nicht? Dann hast du noch keinen aktiven Advertiser mit entsprechenden Daten für Feeds.)
Schritt 3: Im ersten Schritt musst du die gewünschten Daten auswählen (Screenshot). Du hast die Möglichkeit deinen Feed nach Kategorie, Advertiser und Marken zu filtern. Du solltest deine Feeds so gut wie möglich filtern, um die Datenmenge gering zu halten. Je kleiner der Feed ist, desto schneller kann dieser auch verarbeitet werden.
Schritt 4: Im nächsten Schritt hast du noch diverse Optionen für den Inhalt des Feeds. Wir empfehlen zusätzlich zu den Standard-Einstellungen einen Haken bei „EAN“ (Screenshot) zu setzen. Optional kannst du noch das Feld „large_image“ unter „Bilder“ mit anhaken, so kannst du sichergehen das du für alle Produkte auch Bilder bekommst. Seit Version 1.4.6 kannst du zusätzlich das Feld „product_price_old“ nutzen um einen alten Preis (z.B. UVP) zu erhalten. Bei „Eigenschaften des Datenfeed“ bitte folgende Einstellungen vornehmen: (Screenshot)
- Format des Datenfeeds: CSV
- Feldtrennzeichen: , (Komma)
- Komprimierungstyp: zip
Schritt 5: Lege im Backend des CSV Importers einen neuen Feed mit dem Template „AWIN“ an und nutze die kopierte Feed-URL.
Anleitung für MediaMarkt
Nach dem MediaMarkt (und Saturn) lange Zeit bei affilinet und Zanox gelistet waren, scheint es so, als wäre der Merge der beiden Netzwerke nicht das, was sich die Media-Saturn-Holding für ihre Zukunft vorstellt. Daher gibt es seit kurzem ein eigenes Partnerprogramm für die bekannten Elektronik-Shops.
Schritt 1: Zunächst musst du dich mit deinem Partneraccount in das Backend von MediaMarkt einloggen. Solltest du noch keinen Account haben, kannst du dich hier anmelden.
Schritt 2: Klicke anschließend auf „Kampagnen > Produktdaten„. Wähle auf der linken Seite den gewünschten Feed aus.
Schritt 3: Du kannst jetzt im unteren Bereich (Screenshot) den Feed noch weiter filtern, z.B. nach einem Keyword (z.B. Fernseher) oder nach einem Hersteller (z.B. Apple). Du kannst ein * (Sternchen) als Wildcard nutzen.
Schritt 4: Solltest du einen Filter gesetzt haben, kopiere bitte die CSV-Format URL aus dem unteren Textfeld unter dem Reiter „Gefilterte Feed-Links“ (Screenshot). Ansonsten kopiere bitte die CSV-Format URL aus dem oberen Bereich „Standard Feed-Links“ (Screenshot)
Schritt 5: Lege im Backend des CSV Importers einen neuen Feed mit dem Template „MediaMarkt“ an und nutze die kopierte Feed-URL.
Anleitung für Saturn
Zu Saturn muss man nicht viel Weiteres erklären. Unterm Strich ist es dasselbe System wie bei MediaMarkt nur in grün ääh orange.
Schritt 1: Zunächst musst du dich mit deinem Partneraccount in das Backend von Saturn einloggen. Solltest du noch keinen Account haben, kannst du dich hier anmelden.
Schritt 2: Klicke anschließend auf „Kampagnen > Produktdaten„. Wähle auf der linken Seite den gewünschten Feed aus.
Schritt 3: Du kannst jetzt im unteren Bereich (Screenshot) den Feed noch weiter filtern, z.B. nach einem Keyword (z.B. Fernseher) oder nach einem Hersteller (z.B. Apple). Du kannst ein * (Sternchen) als Wildcard nutzen.
Schritt 4: Solltest du einen Filter gesetzt haben, kopiere bitte die CSV-Format URL aus dem unteren Textfeld unter dem Reiter „Gefilterte Feed-Links“ (Screenshot). Ansonsten kopiere bitte die CSV-Format URL aus dem oberen Bereich „Standard Feed-Links“ (Screenshot)
Schritt 5: Lege im Backend des CSV Importers einen neuen Feed mit dem Template „Saturn“ an und nutze die kopierte Feed-URL.
Anleitung für Webgains
Auch bei Webgains haben wir (und viele unserer User) lange gebettelt, dass sie doch bitte eine anständige API bereitstellen sollen. Leider ohne Erfolg. So what, mit dem Custom CSV Importer kannst du nun relativ einfach deine CSV Feeds von Webgains selbst erstellen und somit Produkte aus allen dort hinterlegten Shops in dein Affiliate-Projekt integrieren.
Schritt 1: Zunächst musst du dich mit deinem Partneraccount in das Backend von Webgains einloggen. Solltest du noch keinen Account haben, kannst du dich hier anmelden.
Schritt 2: Klicke bitte anschließend auf „Werbemittel > Einen Produktfeed erstellen“. Wähle die gewünschten Programme aus, dessen Daten du beziehen möchtest.
Schritt 3: Im Schritt „Kategorienauswahl“ kannst du die Daten nach Kategorien filtern. Wir empfehlen den Feed so „klein“ wie Möglich zu halten – da viele Webspaces mit großen Datenmengen Probleme haben könnten. (Screenshot)
Schritt 4: Im Schritt „Formatierungsoptionen“ kannst du die Spalten der CSV-Datei bearbeiten. Wir empfehlen hier die Standardeinstellung. (Screenshot)
Schritt 5: Im letzten Schritt „Downloadmöglichkeiten“ lässt du die Einstellungen auf Standard (CSV-Trennzeichen: „Komma“, Komprimierung: „keine“) und kopierst die URL im unteren Textfeld „von einer URL herunterladen“. (Screenshot)
Schritt 6: Lege im Backend des CSV Importers einen neuen Feed mit dem Template „Webgains“ an und nutze die kopierte Feed-URL.
Anleitung für Otto
Auch Otto hat affilinet bzw. nun AWIN den Rücken gekehrt und sein eigenes, internes Partnerprogramm an den Start gebracht. Um den Datenbestand von Otto in dein Affiliate-Projekt zu bringen, braucht es mit unserem neuen CSV Importer nur wenige Klicks. Das Dashboard ähnelt dem von MediaMarkt und Saturn.
Schritt 1: Zunächst musst du dich mit deinem Partneraccount in das Backend von Otto einloggen. Solltest du noch keinen Account haben, kannst du dich hier anmelden.
Schritt 2: Klicke anschließend auf „Kampagnen > Produktdaten„. Wähle auf der linken Seite den gewünschten Feed aus.
Schritt 3: Du kannst jetzt im unteren Bereich (Screenshot) den Feed noch weiter filtern, z.B. nach einem Keyword (z.B. Fernseher) oder nach einem Hersteller (z.B. Apple). Du kannst ein * (Sternchen) als Wildcard nutzen.
Schritt 4: Solltest du einen Filter gesetzt haben, kopiere bitte die CSV-Format URL aus dem unteren Textfeld unter dem Reiter „Gefilterte Feed-Links“ (Screenshot). Ansonsten kopiere bitte die CSV-Format URL aus dem oberen Bereich „Standard Feed-Links“ (Screenshot)
Schritt 5: Lege im Backend des CSV Importers einen neuen Feed mit dem Template „Otto“ an und nutze die kopierte Feed-URL.
Anleitung für Cyberport
Die Vorgehensweise ist identisch zu MediaMarkt, SATURN und Otto. Wir haben daher keine eigenen Screenshots angefertigt.
Schritt 1: Zunächst musst du dich mit deinem Partneraccount in das Backend von Cyberport einloggen. Solltest du noch keinen Account haben, kannst du dich hier anmelden.
Schritt 2: Klicke anschließend auf „Kampagnen > Produktdaten„. Wähle auf der linken Seite den gewünschten Feed aus.
Schritt 3: Du kannst jetzt im unteren Bereich (Screenshot) den Feed noch weiter filtern, z.B. nach einem Keyword (z.B. Fernseher) oder nach einem Hersteller (z.B. Apple). Du kannst ein * (Sternchen) als Wildcard nutzen.
Schritt 4: Solltest du einen Filter gesetzt haben, kopiere bitte die CSV-Format URL aus dem unteren Textfeld unter dem Reiter „Gefilterte Feed-Links“ (Screenshot). Ansonsten kopiere bitte die CSV-Format URL aus dem oberen Bereich „Standard Feed-Links“ (Screenshot)
Schritt 5: Lege im Backend des CSV Importers einen neuen Feed mit dem Template „Cyberport“ an und nutze die kopierte Feed-URL.
Anleitung für Connects
Schritt 1: Zunächst musst du dich mit deinem Partneraccount in das Backend von Connects einloggen. Solltest du noch keinen Account haben, kannst du dich hier anmelden.
Schritt 2: Klicke anschließend auf „Programme > Meine Partnerschaften„. Wähle auf der rechten Seite deinen gewünschtes Programm aus und klicke auf „Mehr Informationen“.
Schritt 3: Sofern dieses Programm Produkt-Daten zur Verfügung stellt, kannst du auf der linken Seite auf Produktdaten klicken (Screenshot).
Schritt 4: Ändere keine Spaltennamen, da sonst unser Script die Zuordnung zu den einzelnen Spalten verliert. Kopiere dir einfach die untenstehende CSV-URL und achte darauf das alle Haken gesetzt sind. (Screenshot).
Schritt 5: Lege im Backend des CSV Importers einen neuen Feed mit dem Template „Connects“ an und nutze die kopierte Feed-URL. Der Name des Feeds wird in diesem Fall auch als Shop-Name für alle Produkte verwendet. Achte daher hier auf eine sinnvolle Benennung.
Weitere Shops?
Wir wissen, dass es viele weitere Shops gibt, die hier oben nicht erwähnt wurden. Gerne kannst du dir weitere Shops in unserem Forum wünschen und wir bringen neue Import-Möglichkeiten in kommenden Updates. Da jeder Shop aber eine komplett unterschiedliche CSV hat, müssen wir das Ganze mit eigens gebauten Templates in ein Format migrieren, mit welchem unser Theme arbeiten kann.
ADCELL
Mit dieser Schnittstelle stehen Dir die CSV-Dateien von deinen Adcell Partnerprogrammen zur Verfügung.
Da Adcell keinen Webservice bietet, müssen wir in diesem Fall auf die CSV-Schnittstelle zurückgreifen. Sobald eine Suche ausgeführt wird, wird die neuste CSV-Datei heruntergeladen und aktualisiert. Daher ist es zwingend notwendig das du im Uploads-Verzeichnis Schreibrechte gesetzt hast.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen, um eine Verbindung zu Adcell herstellen zu können.
Benutzername
Der Benutzername ist zeitgleich auch dein Login bei Adcell. Meistens bestehend aus Zahlen, z.B: 18487928
Passwort
Das Passwort für die Schnittstelle (v2) findest du so:
- Gehe zu Mein ADCELL > Einstellungen
- Klicke auf API-Passwort
- Hier kannst du dein API-Passwort setzen, welches du dann in der Schnittstelle eintragen musst. Wichtiger Hinweis: Das Passwort darf keine Sonderzeichen enthalten!
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren um diese später noch zu bearbeiten bevor diese öffentlich sichtbar sind. Alternativ kannst du diese auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Um die Suche zu starten, ist es notwendig das du vorher ein Partnerprogramm auswählst. Warte einen kurzen Moment bis das Feld „CSV-Datei“ gefüllt wurde und wähle eine passende Datei aus. Jetzt kannst du die Suche nach einem Keyword starten.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von belboon übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
affilinet
Mit dieser Schnittstelle stehen dir viele affilinet-Partnerprogramme zur Verfügung. Beachte bitte das nicht jedes Partnerprogramm bei affilinet auch für den Webservice freigegeben ist und entsprechend Daten liefert. Überprüfe einfach vorher ob das gewünschte Partnerprogramm auch die Daten liefert.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen um eine Verbindung zu affilinet herstellen zu können.
Benutzername & Passwort
Du findest diese Daten hier (Login › Produkte › Webservices › Zugangsdaten › Produkt Webservice-Passwort). Ohne die Eingabe dieser Daten kannst du keine Verbindung zu affilinet herstellen. Achte darauf, dass du die korrekten Daten hinterlegt hast und dein Zugang aktiviert ist. Sobald du die Änderungen speicherst, wird versucht eine Verbindung aufzubauen. Das Ergebnis wird dir sofort mitgeteilt.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren, um diese später noch zu bearbeiten, bevor diese öffentlich sichtbar sind. Alternativ kannst du die Produkte auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) und Kategorien zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von affilinet übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des Kaufen-Buttons für alle affilinet Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Für alle Produkte von affilinet gibt es hier aber eine Besonderheit: Da Produkte theoretisch aus verschiedenen Shops / Partnerprogrammen stammen könnten, kannst du mit einem Platzhalter auch den Namen des Shops platzieren. Die Eingabe würde so aussehen:
Jetzt bei %s kaufen
Die Ausgabe würde z.B. so aussehen:
Jetzt bei OTTO kaufen
Als Titel wird der für den Shop hinterlegten Artikeltitel (Post-Title) verwendet. Dieser kann nach Belieben angepasst werden.
Amazon
Die größte und meistgenutzte Schnittstelle ist die Amazon API. Du hast in dieser Schnittstelle Zugriff auf die meisten Produkte, die Amazon bietet.
Sobald du die Schnittstelle installiert hast (siehe Erste Schritte), findest du die Amazon API unter Import › Amazon.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen um eine Verbindung zu Amazon herstellen zu können.
Access Key ID & Secret Access Key
Du findest diese Daten hier. Ohne die Eingabe dieser Daten kannst du keine Verbindung zu Amazon herstellen. Achte darauf, dass du die korrekten Daten hinterlegt hast. Sobald du die Änderungen speicherst, wird versucht eine Verbindung aufzubauen, das Ergebnis wird dir sofort mitgeteilt.
Unter Umständen kann der Verbindungstest einige Sekunden dauern.
Land
Amazon bietet die Möglichkeit, Produkte aus verschiedenen Ländern zu nutzen. Wenn du Produkte des deutschen Marktplatzes verwenden willst, musst du hier Deutschland wählen. Beachte bitte das auch die Währung pro Land angepasst wird!
Partner ID
Bitte gib hier deine Partner ID an, mit der die Produkte verknüpft werden sollen.
Benachrichtigung
Es kommt vor, dass ein Produkt bei Amazon zum aktuellen Zeitpunkt nicht verfügbar ist. Die Richtlinien von Amazon schreiben vor, dass solche Produkte gekennzeichnet werden müssen. Du hast die Möglichkeit, dich darüber informieren zu lassen, wenn ein Produkt nicht mehr verfügbar ist oder sogar einstellen, dass es automatisch auf “Entwurf” gestellt wird.
E-Mail Benachrichtigung
Du bekommst ein Mal täglich einen Report über alle nicht (mehr) verfügbaren Produkte. So hast du jederzeit einen Überblick über solche Produkte. Die E-Mail wird an die angegebene Admin E-Mail Adresse von WordPress (Einstellungen › Allgemein › E-Mail Adresse) gesendet. Bitte achte darauf, dass die Reports nicht in deinem Spamfilter landen, damit du reagieren kannst.
Produkt als Entwurf setzen
Das Produkt wird automatisch als Entwurf gesetzt und verschwindet somit von deiner Seite, ist aber nicht gelöscht. Sobald das Produkt wieder verfügbar ist, wird es automatisch wieder veröffentlicht.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren um diese später noch zu bearbeiten, bevor diese öffentlich sichtbar sind. Alternativ kannst du die Produkte auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Kundenrezensionen
Wenn du diese Checkbox aktivierst, wird auf allen Produktseiten ein Link zu den Kundenrezensionen (externer Link zu Amazon) in den Tabs eingefügt.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Du hast hierzu mehrere Möglichkeiten:
- Suche nach Keyword in Kategorie (min. 3 Buchstaben!)
- Suche nach ASINs
Keywordsuche
Die einfachste und meistgenutze Methode ist die Suche nach Keywords. Du kannst z.B. nach “Samsung Galaxy S6” suchen und erhältst hierzu das passende Suchergebnis.
Bei den Suchergebnissen gibt es einige Vorgaben seitens Amazon:
- maximal 10 Produkte pro Seite
- maximal ca. 35 Produkte pro Suchanfrage (also maximal 3-4 Seiten)
- Produkte die nicht verfügbar sind, werden nicht angezeigt / gesucht
Daher empfehlen wir dir, deine Suchanfrage via Keywords so genau wie möglich zu machen.
Suche nach ASINs
Du kannst Produkte auch anhand einer Liste von ASINs suchen. Bitte verwende 1 ASIN pro Zeile, trenne diese NICHT mit einem Komma oder Semikolon! Alternativ kannst du den ASIN Grabber nutzen. Eine URL könnte z.B. die Seite einer Kategorie sein. Der ASIN Grabber filtert dann alle ASINs der Seite und befüllt das Feld für die Suche. Anschließend kannst du direkt nach diesen ASINs suchen.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von Amazon übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. Dadurch kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des “Kaufen-Buttons” für alle Amazon Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Weitere Features der API
Automatische Aktualisierung von Preisen (Pflicht bei Amazon, wenn man Preise angeben möchte!)
Bereits importierte Produkte werden in den Suchergebnissen grün hinterlegt und mit einem Button zum direkten Bearbeiten versehen.
Amazon hat seit geraumer Zeit ebenfalls externe Produkte. Statt diese über Amazon zu kaufen, wird man auf eine externe Seite geleitet. Für diese Produkte gibt es keine Vergütung. Damit du nicht so ein Produkt erwischt, gibt es hierfür einen Warnhinweis in der Übersicht Provisionen werden Anhand von Preis / Kategorie (wenn übergeben) bereits im Backend angezeigt. Wir pflegen die Liste der Provisionen stetig – diese ist noch nicht vollständig.
belboon
Mit dieser Schnittstelle stehen dir viele belboon-Partnerprogramme zur Verfügung.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen, um eine Verbindung zu belboon herstellen zu können.
Benutzername & Passwort
Du findest diese Daten hier (Login › Tools & Services › Webservices). Als Benutzernamen wählst du deinen allgemeinen belboon Benutzer. Ohne die Eingabe dieser Daten kannst du keine Verbindung zu belbnoon herstellen. Achte darauf, dass du die korrekten Daten hinterlegt hast. Sobald du die Änderungen speicherst, wird versucht eine Verbindung aufzubauen. Das Ergebnis wird dir sofort mitgeteilt.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren um diese später noch zu bearbeiten bevor diese öffentlich sichtbar sind. Alternativ kannst du diese auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von belboon übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des “Kaufen-Buttons” für alle belboon Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Für alle Produkte von belboon gibt es hier aber eine Besonderheit: Da Produkte theoretisch aus verschiedenen Shops/Partnerprogrammen stammen könnten, kannst du mit einem Platzhalter auch den Namen des Shops platzieren. Die Eingabe würde so aussehen:
Jetzt bei %s kaufen
Die Ausgabe würde z.B. so aussehen:
Jetzt bei OTTO kaufen
Als Titel wird der für den Shop hinterlegten Artikeltitel (Post-Title) verwendet. Dieser kann nach Belieben angepasst werden.
CJ Affiliate
Mit dieser Schnittstelle stehen dir viele CJ Affiliate Partnerprogramme zur Verfügung.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen um eine Verbindung zu CJ Affiliate herstellen zu können. Erstelle dir bitte einen Account auf CJ Affiliate.
Developer Key – neu mit 1.2
Melde dich für den Developer Key im API Dashboard von CJ an. Nutze hierzu die gleichen wie im normalen CJ Dashboard. Klicke im Dashbaord bitte auf „Authentication“ und danach auf „Personal Access Tokens„. Erstelle einen neuen Token und gib diesem einen Namen, z.B. ATIO. Trage den generierten Token dann bitte unter „Developer Key“ in den Einstellungen ein.
Website ID
Wenn du im Dashboard eingeloggt bist, klicke auf „Accounts“ > „Websites“ und füge dort eine neue Seite hinzu. Anschließend findest du neben dem Seitennamen eine ID, diese trägst du in das Feld „Website ID“ ein.
Company ID – neu mit 1.2
Die Company ID ist seit dem Update 1.2 pflicht. Diese findest du eingeloggt in deinem CJ Affiliate Portal. Du findest diese oben rechts neben deinem Firmennamen in Klammern. Siehe Screenshot.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren, um diese später noch zu bearbeiten, bevor diese öffentlich sichtbar sind. Alternativ kannst du die Produkte auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) und Kategorien zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von CJ Affiliate übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des Kaufen-Buttons für alle CJ Affiliate Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Für alle Produkte von CJ Affiliate gibt es hier aber eine Besonderheit: Da Produkte theoretisch aus verschiedenen Shops / Partnerprogrammen stammen könnten, kannst du mit einem Platzhalter auch den Namen des Shops platzieren. Die Eingabe würde so aussehen:
Jetzt bei %s kaufen
Die Ausgabe würde z.B. so aussehen:
Jetzt bei OTTO kaufen
Als Titel wird der für den Shop hinterlegten Artikeltitel (Post-Title) verwendet. Dieser kann nach Belieben angepasst werden.
eBay
Wichtiger Hinweis
Mit dem Update 1.3 wurde die neue API von eBay verbaut. Einige alte Produkte sind mit der neuen Schnittstelle nicht mehr aktualisierbar, da sich die interne ID bei eBay geändert hat. Sollten also Produkte nicht aktualisiert werden (erkennbar an der alten URL *rover.ebay.com*) muss das Produkt neu importiert werden.
Mit dieser Schnittstelle stehen dir die meisten Produkte von eBay zur Verfügung.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen, um eine Verbindung zu eBay herstellen zu können.
App, Cert und Dev ID (ab Version 1.3)
Um die notwendigen Ids zu erhalten musst du folgende Schritte abarbeiten:
- Im Developer Center registrieren
- Einloggen und Dashboard öffnen
- Application Title ausfüllen (z.B. AffiliateTheme)
- Production: Create a keyset
- IDs kopieren und in den Einstellungen einfügen
Kampagnen ID
Damit die Verkäufe deinem Account zugeordnet werden können, musst du die Kampagnen ID ausfüllen. Folge diesen Schritten:
- Im eBay Partner Network einloggen / registrieren
- Dashboard öffnen
- Den Reiter Kampagnen öffnen
- Vorhandene Kampagnen-ID, ggf. neue anlegen und in den Einstellungen hinterlegen
Custom Tracking ID
Kann genutzt werden um das Tracking besser auszuwerten. Es wäre denkbar für jede Installation eine eigene Tracking ID zu hinterlegen um zu sehen von welcher Seite der Traffic kommt.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren um diese später noch zu bearbeiten bevor diese öffentlich sichtbar sind. Alternativ kannst du diese auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von eBay übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Registrierung für Marketplace Account Deletion
Ab dem 31. August 2021 müsst Ihr euch für die Marketplace Account Deletion registrieren. Ab Version 1.4 ist das mit unserem Plugin möglich.
Loggt euch im Developer Center an und öffnet die Alerts & Notifications. Dort müsst Ihr unter dem Punkt „Marketplace Account Deletion“ folgende Daten ergänzen:
- Marketplace account deletion notification endpoint
- Verification token
Diese Daten findet Ihr in eurer Installation unter Import > eBay.
Nach dem Ihr die Daten unter Alerts & Notifications gespeichert habt, wird eine Validierung durchgeführt. Sofern diese erfolgreich war, ist alles erledigt.
Tradedoubler
Mit dieser Schnittstelle stehen dir viele Tradedoubler Partnerprogramme zur Verfügung.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen um eine Verbindung zu Tradedoubler herstellen zu können.
Tradedoubler Produkt API Token
Zunächst musst du dir einen Tradedoubler Account erstellen. Wenn du im Dashboard eingeloggt bist, klicke auf „Sites“ > „Website hinzufügen“ und füge dort eine neue Seite hinzu. Verifiziere anschließend deine Webseite. Sobald deine Seite verifiziert ist, klicke auf „Konto“ > „Tokens verwalten“ und suche dir den Token mit den folgenden Eigenschaften heraus:
- System = PRODUCTS
- Typ = SITE
- Name = Deine Webseite
Kopiere dir den Token aus der Spalte „Token“ und füge diesen in den Einstellungen der Tradedoubler Schnittstelle ein.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren, um diese später noch zu bearbeiten, bevor diese öffentlich sichtbar sind. Alternativ kannst du die Produkte auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) und Kategorien zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von Tradedoubler übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des Kaufen-Buttons für alle Tradedoubler Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Für alle Produkte von Tradedoubler gibt es hier aber eine Besonderheit: Da Produkte theoretisch aus verschiedenen Shops / Partnerprogrammen stammen könnten, kannst du mit einem Platzhalter auch den Namen des Shops platzieren. Die Eingabe würde so aussehen:
Jetzt bei %s kaufen
Die Ausgabe würde z.B. so aussehen:
Jetzt bei OTTO kaufen
Als Titel wird der für den Shop hinterlegten Artikeltitel (Post-Title) verwendet. Dieser kann nach Belieben angepasst werden.
zanox
Mit dieser Schnittstelle stehen dir viele zanox-Partnerprogramme zur Verfügung. Beachte bitte, dass nicht jedes Partnerprogramm bei zanox auch für den Webservice freigegeben ist und entsprechend Daten liefert. Überprüfe einfach vorher ob das gewünschte Partnerprogramm auch die Daten liefert.
Einstellungen
Zunächst musst du einige Einstellungen vornehmen, um eine Verbindung zu zanox herstellen zu können.
Connect ID & Secret Key
Du findest diese Daten hier(Login › Links & Tools › API). Ohne die Eingabe dieser Daten kannst du keine Verbindung zu zanox herstellen. Achte darauf, dass du die korrekten Daten hinterlegt hast. Sobald du die Änderungen speicherst, wird versucht eine Verbindung aufzubauen. Das Ergebnis wird dir sofort mitgeteilt.
Produktstatus
Mit dieser Option kannst du festlegen, mit welchem Status neu importierte Produkte definiert werden. Du kannst z.B. neue Produkte erst einmal als Entwurf importieren um diese später noch zu bearbeiten bevor diese öffentlich sichtbar sind. Alternativ kannst du diese auch sofort veröffentlichen.
Beschreibung
Du kannst global festlegen, ob die Produktbeschreibung ebenfalls importiert werden soll oder nicht. Während des Importvorgangs für ein einzelnes Produkt, kannst du später noch einmal entscheiden, ob du die Beschreibung letztlich importieren willst oder nicht. Dies ist nur der globale Wert.
Suche
In diesem Tab kannst du nach Produkten über die API suchen. Nutze für die Suche ein Keyword. Je genauer du es definierst desto besser wird das Suchergebnis. Du hast die Möglichkeit, in allen vorhandenen Partnerprogrammen (Shop) und Kategorien zu suchen oder die Suche genau nach diesen Kriterien zu filtern.
Importvorgang
Nachdem die Suche abgeschlossen ist, geht es ans Importieren. Du kannst entweder über den Single-Import-Button (kleines “Plus-Zeichen” auf der rechten Seite) oder über Massenimport gewünschten Produkte importieren. Der Massenimport funktioniert über das Anhaken der jeweiligen Produkte und den Button “Ausgewählte Produkte importieren”.
Zusätzlich gibt es noch den Quick-Import (kleiner Blitz-Button neben dem “Plus-Zeichen”), der die Produkte automatisch veröffentlicht und alle Daten unverändert von zanox übernimmt. Die Daten können danach selbstverständlich ebenfalls bearbeitet werden, so wie bei den anderen zwei Import-Varianten.
API Log
In der API Log werden alle Ereignisse (Import, Aktualisierung, etc.) festgehalten. So kannst du jederzeit gewisse Ereignisse nachvollziehen. Die Log zeigt nur die letzten 200 Einträge, wenn es dir zu unübersichtlich wird, kannst du die Log auch manuell löschen.
Buttons
Hier hast du die Möglichkeit, die Button-Texte des “Kaufen-Buttons” für alle zanox Produkte anzupassen. Wenn du diese Felder leer lässt, werden die allgemeinen Texte verwendet.
Für alle Produkte von zanox gibt es hier aber eine Besonderheit: Da Produkte theoretisch aus verschiedenen Shops/Partnerprogrammen stammen könnten, kannst du mit einem Platzhalter auch den Namen des Shops platzieren. Die Eingabe würde so aussehen:
Jetzt bei %s kaufen
Die Ausgabe würde z.B. so aussehen:
Jetzt bei OTTO kaufen
Als Titel wird der für den Shop hinterlegten Artikeltitel (Post-Title) verwendet. Dieser kann nach Belieben angepasst werden.